概要
GitHubで色んなレポジトリによく付いている、小さくて四角い可愛いやつ(バッジ)を自分のレポジトリにも付けたくなった。手順を記録に残しておく。

方法
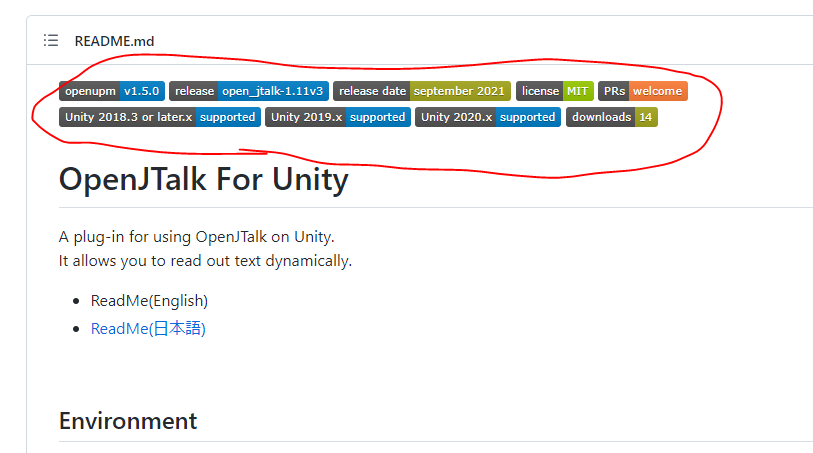
真似したいバッジが他のレポジトリにある場合、図2のように当該ドキュメントのマークダウンを開き、

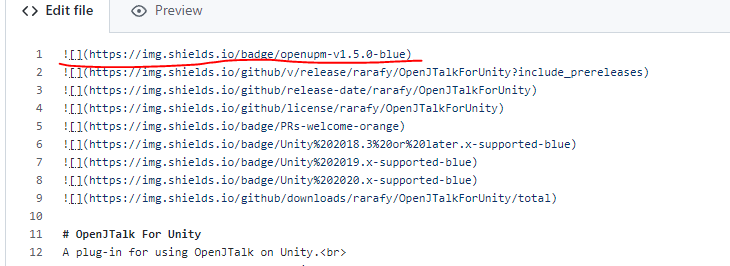
この部分(図3)を自分のレポジトリのREADME.mdにそのままコピペで持ってくればOK。

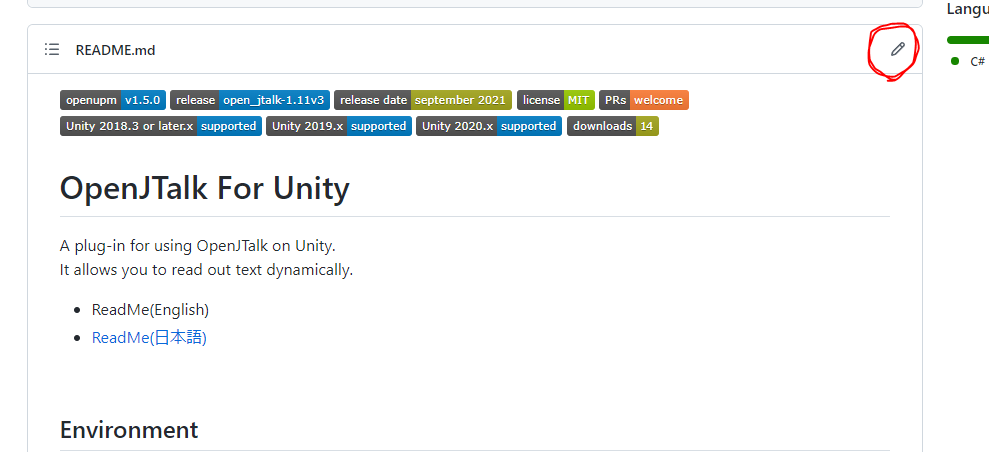
コピペしたURLを適切に変更すれば自分のレポジトリに合わせたステータスを表示することが可能(図4)。

気に入ったバッジが見当たらず、自前で発行したいときは”shields.io(https://shields.io/)”にアクセスして独自のバッジを作成する。
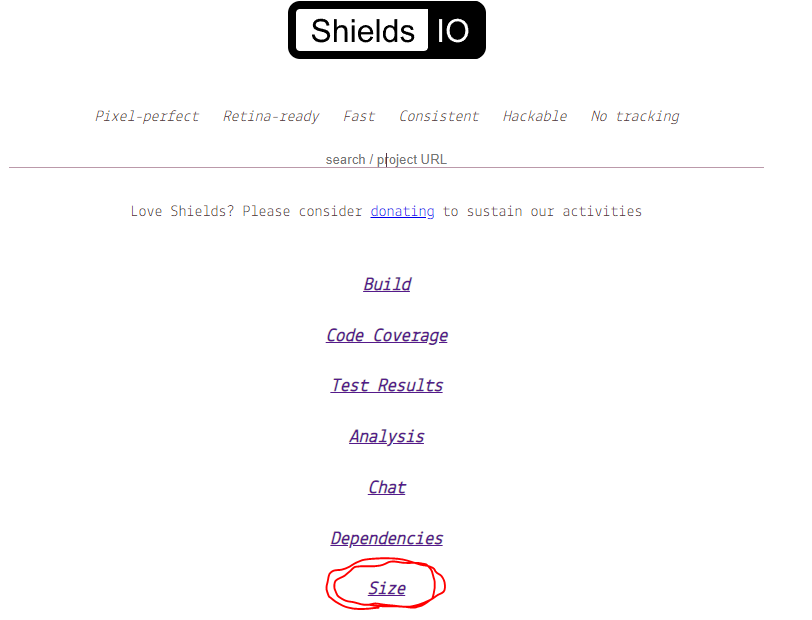
例えば、レポジトリサイズをバッジ化したいときは “Size”をクリック(図5)。

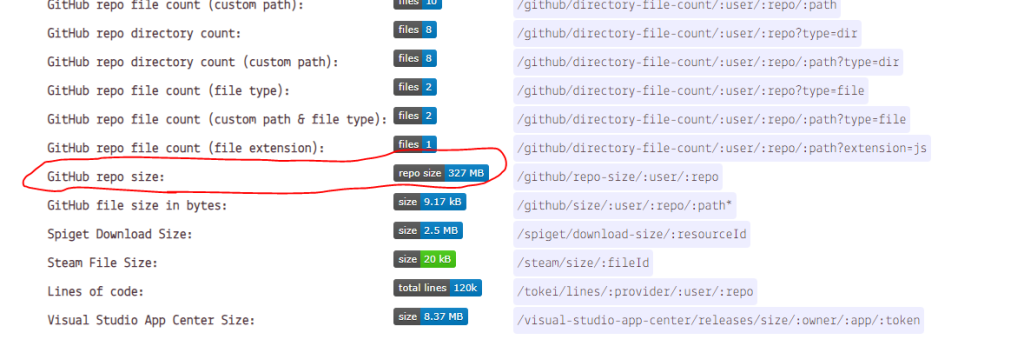
“GitHub repo size” を選択。

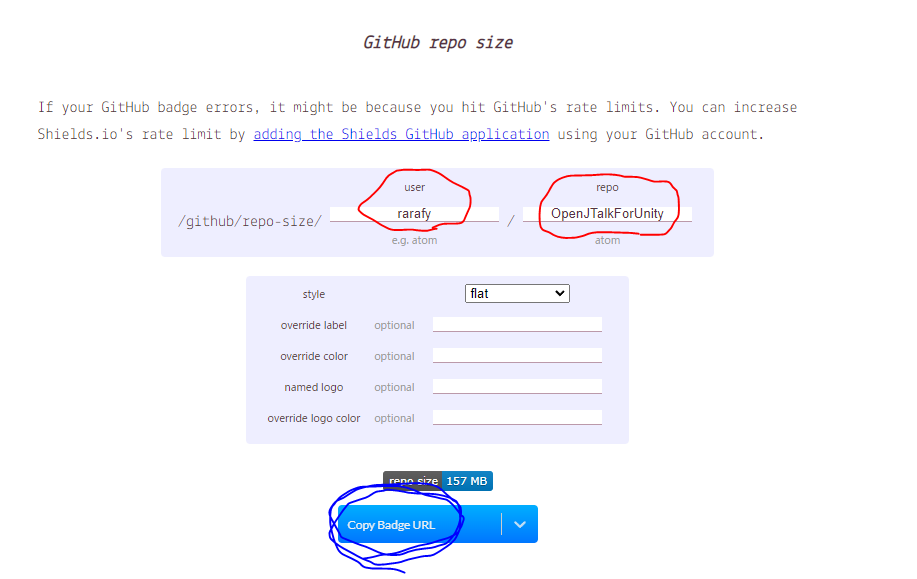
ユーザ名とレポジトリ名を入れて “Copy Badge URL”する。

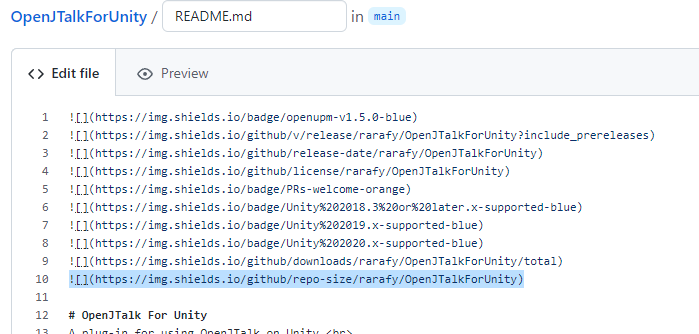
それをコードに貼り付ける。こんな感じ(図8)。

無事バッジを貼り付けることが出来た。