概要
スマートフォン / PC でカメラロール(Finder)から画像を読み込みたい。
unimgpicker-plusというパッケージを使う。スマホ(Android/iOS)のほか、スタンドアロン環境(Windows/Intel Mac/Linux)でカメラロールから画像をアプリ内に読み込むことが出来るUnityの拡張機能である。
最近、WebGLにも対応した様子。
手順
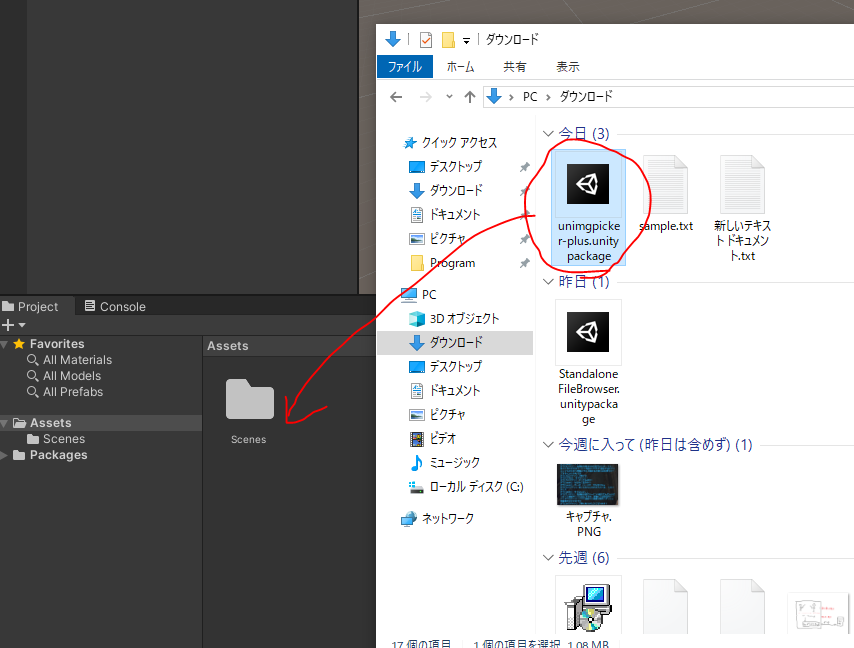
1. 上記のページから、unitypackageをダウンロード
2. 新規プロジェクトを作成
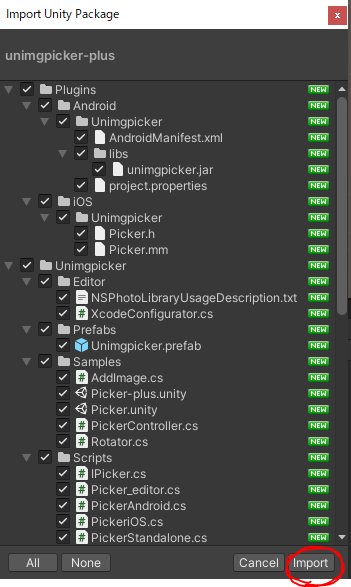
3. 入手したパッケージをプロジェクトにインポート


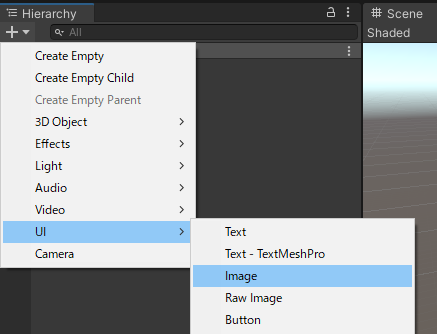
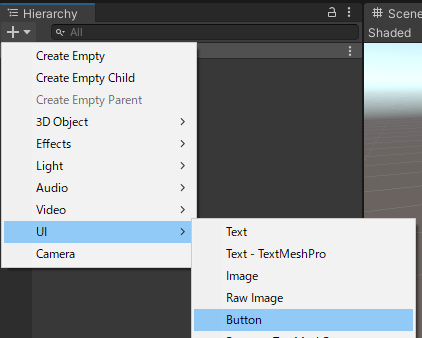
4. 試しに画像とボタンを用意してみる


適当に画面上の位置など整える

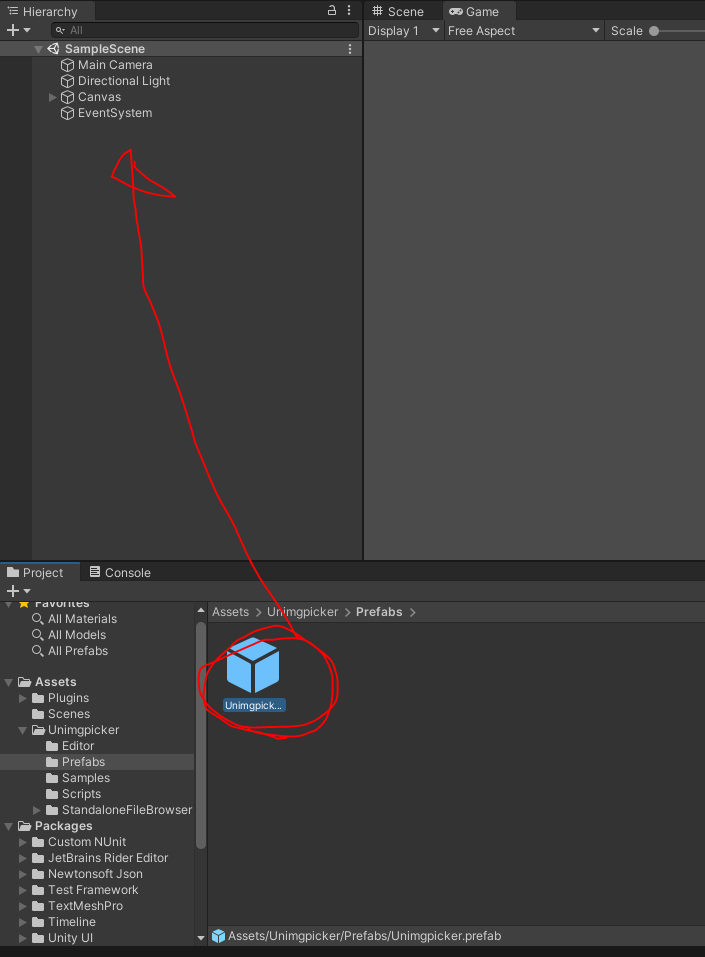
5. Assets/Unimgpicker/Prefabs にある “Unimgpicker.prefab” をヒエラルキーに追加

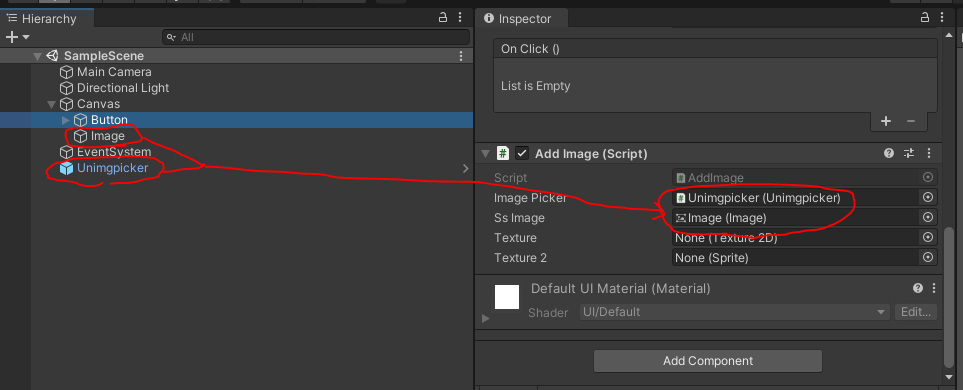
Buttonに “AddImage” というスクリプトを探し出して追加。図7のようにコンポーネントの値を設定

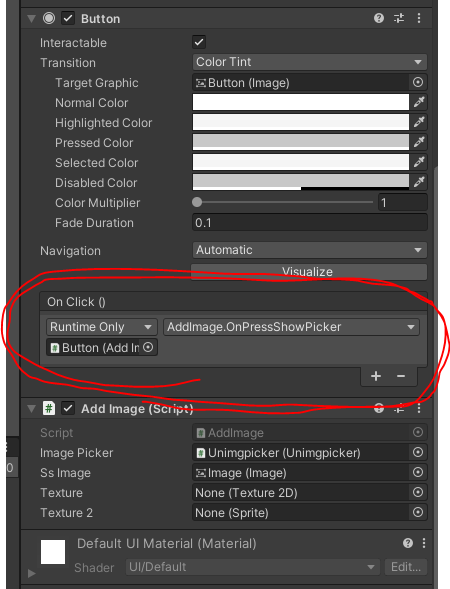
Buttonのイベントも忘れずに登録。On Click() の+ボタンをクリックし、図8のように AddImage.OnPressShowPicker を加える。

6. 再生ボタンを押すと、ボタンのクリックで画像が読み込めるようになっていることが確認できる。

大変参考になる情報ありがとうございます。
公開されているunimgpicker-plusですが、WebGLにも対応されていますか?
oplove1994様
大変励みになるコメント、ありがとうございます。
少し昔の記事になるので記憶が定かではないのですが、ソースをちょっといじればすぐに対応できたはずです。要望があれば実装する、などと書いた記憶があります(自分のレポジトリですけれども)。
https://github.com/rarafy/unimgpicker-plus/issues/2
rarafy様
お返事ありがとうございます。
当方、iOSデバイス(Safari)でWebGLにて動画ファイル選択したいのですが、
対応しているアセットが見当たらず、こちらに辿り着きました。
現状はWebGL非サポートということですね。
是非サポートして頂きたいのですが、すぐに対応して頂くのは難しいかと思いますので、
どのあたりを改良するのかアドバイスを頂けないでしょうか。
よろしくお願い致します。
スクリプト自体は、Unimgpicker/Scriptsに入っているものが全てで、Unimgpicker.csで制御していたかと思います。
Standalone関係のファイル読込をするために、Unity Standalone File Browser( https://github.com/gkngkc/UnityStandaloneFileBrowser )という拡張機能を導入しているのですが、これがWebGLにも対応していたはずです。
基本的にはStandalone用のスクリプトを書き換えれば実装は出来ると思います。
ちょっといじってたらなんか動くようになったのでWebGLでも使えるアップデートをリリースしました。最新版はWebGLでも動作します。詳細はIssueをご覧ください。
WebGL(Windows)では動作を確認しましたが、WebGL(iOS/Android)では未確認です。動くか確かめてから使ってください。
動いたらレポジトリにスターください。