概要
Unityプロジェクトにgitを導入する。色々な手法が知られているのだが、GUI+メジャーな技術で、確実に動作する方法をメモしておく。
この記事では、GitHub+SourceTree(git)の技術スタックを用いる。
手順
①GitHubアカウントの作成
まずGitHubのアカウントを作る。GitHubはココからアクセス。

Sign upを押し、メールやパスワードを決めてアカウントを作る。普通にやれば出来ると思う。
②レポジトリの作成
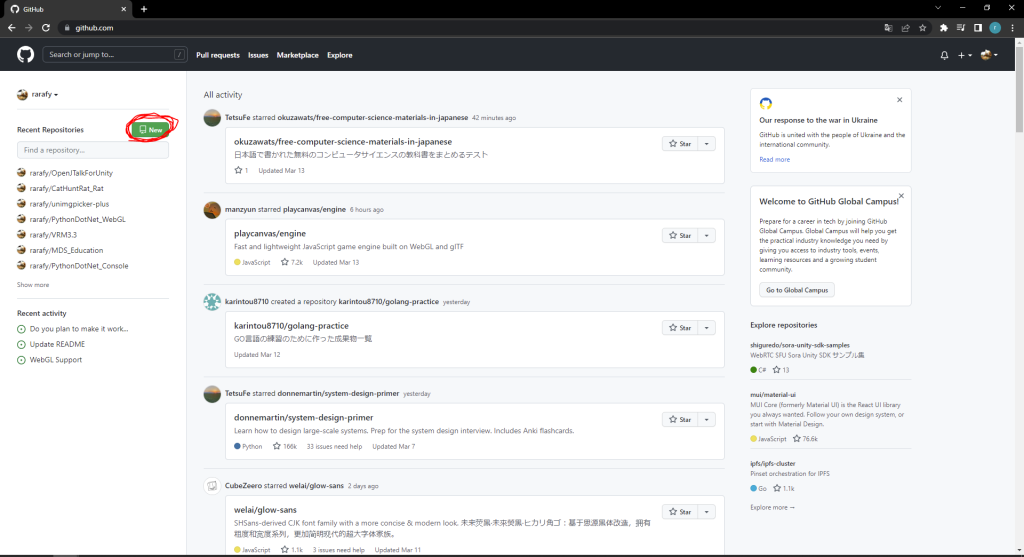
GitHubにアクセスすると図2のような画面が待ち受けている。とりあえず左上あたりの “New” を押してレポジトリを作成する。

このボタンが見当たらなくても、何とかレポジトリの作成にはたどり着いて欲しい。URL直打ちでも良いだろう。
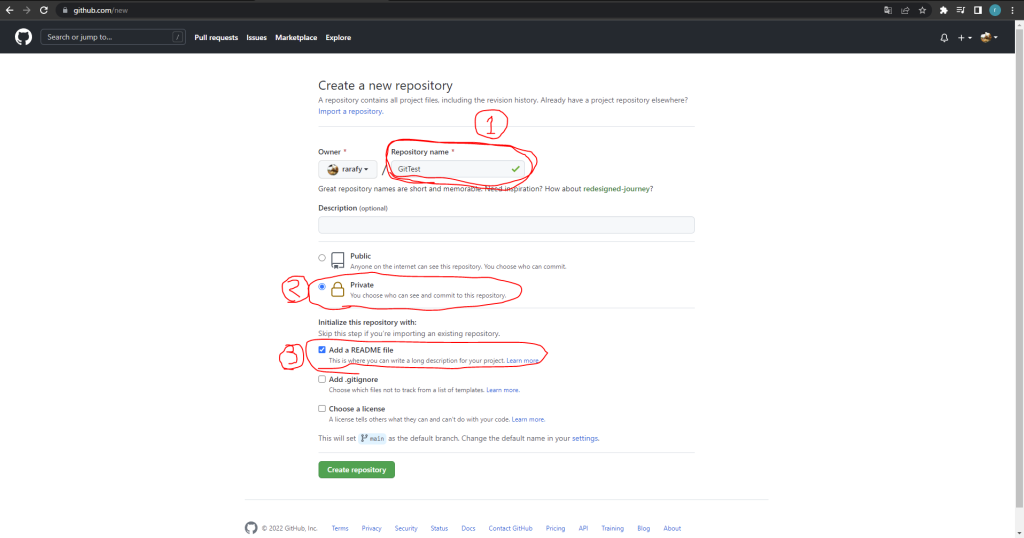
設定は、「レポジトリ名を作成」「Public/Privateアクセスの設定」「Add a README file」の3ヶ所を操作すれば良い。図3のような感じになれば準備完了。
全部完了したら、緑のボタン(Create Repository)を押す。

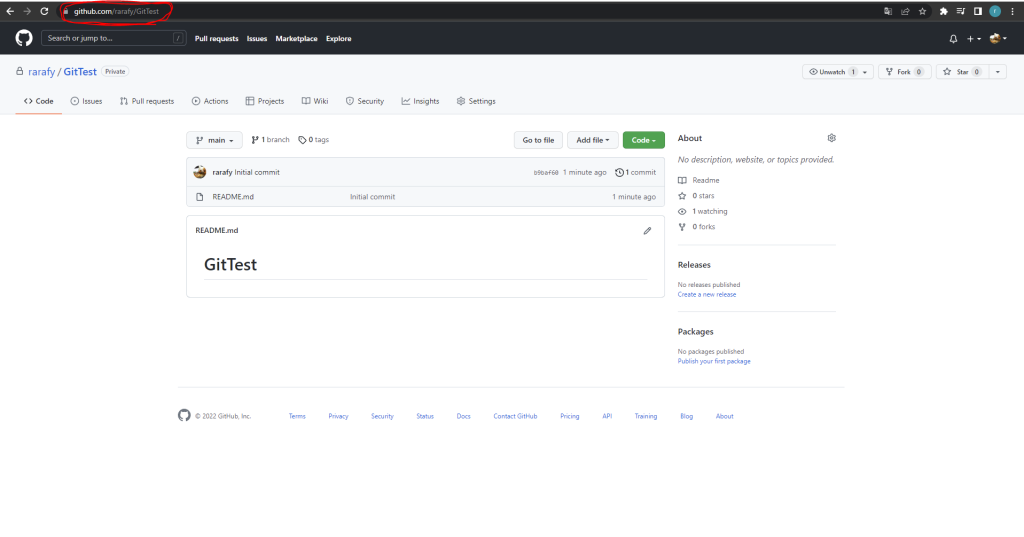
レポジトリの作成が完了すると、図4のように新規レポジトリ画面が待ち受けている。

GitHub側は一先ずこんな感じで良いだろう。
③SourceTreeの初期設定
SourceTreeをダウンロードしてインストールする。
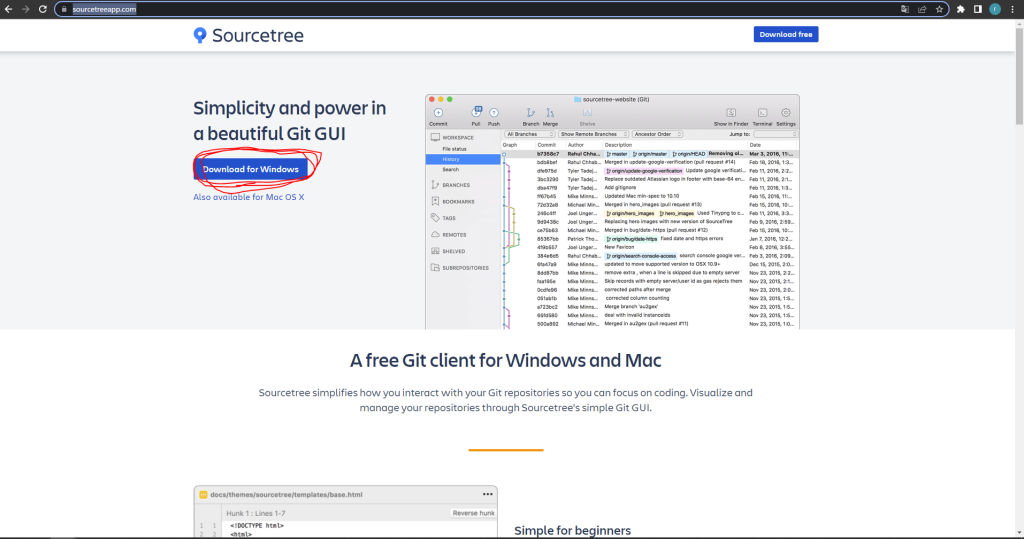
公式サイトからダウンロードできる。

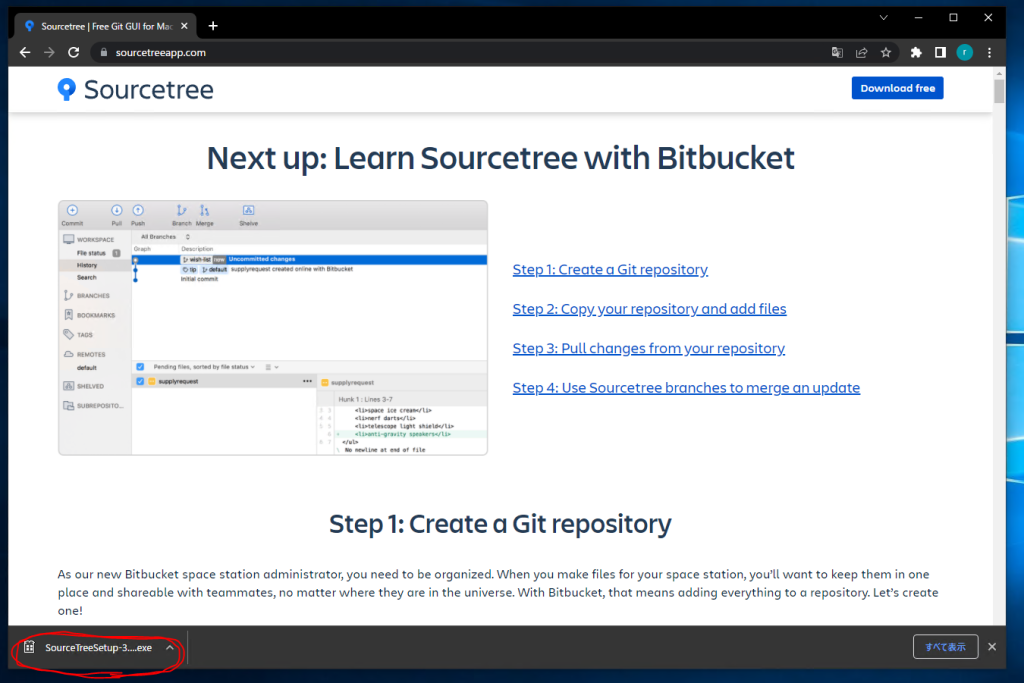
次にインストールするのだが、いくつか罠があるので一緒にやって行こう。まずダウンロードしたインストーラをクリックする(図6)

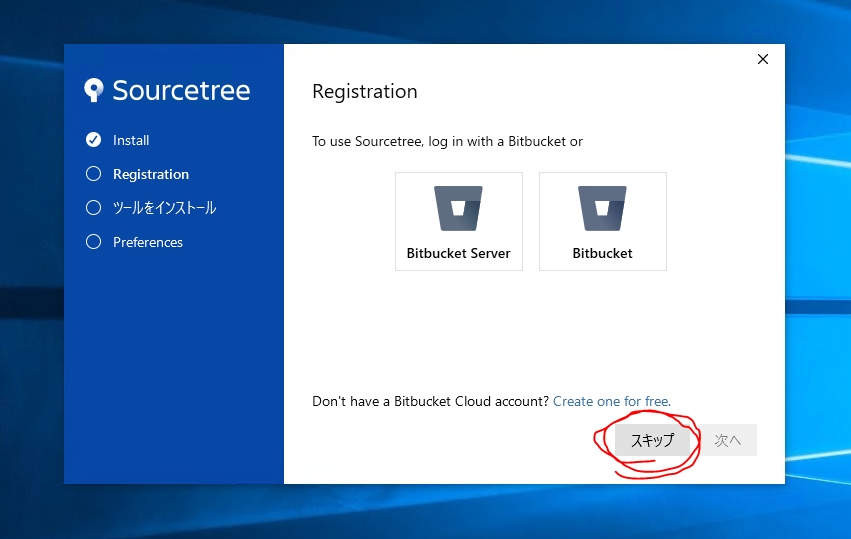
最初のSourceTreeアカウントの作成はスキップ(図7)

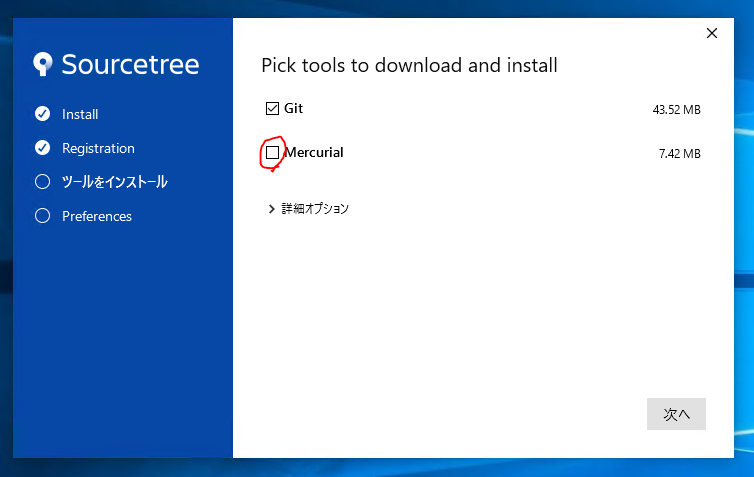
Mercurialのチェックは外す(図8)

次へ(図9)

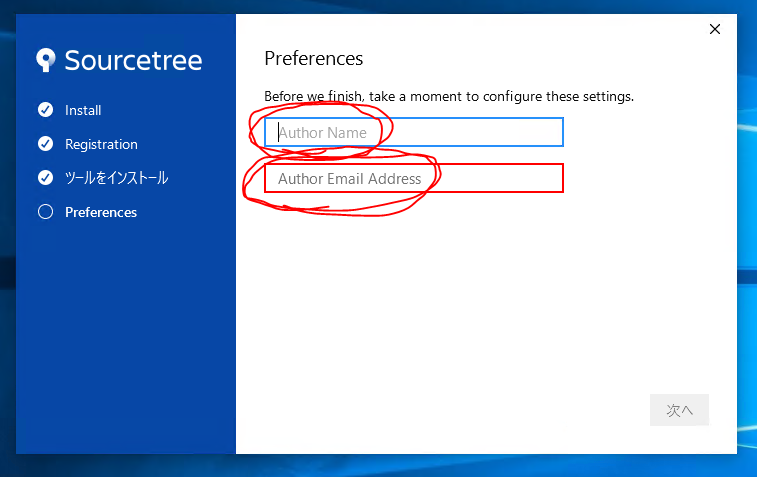
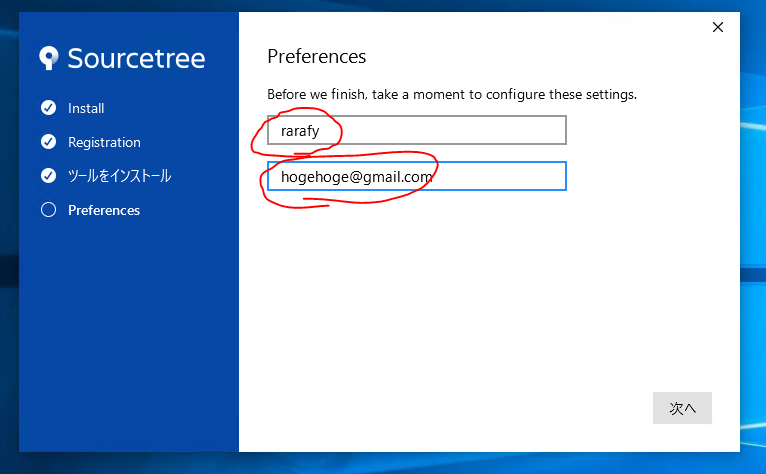
次に更新名。適当で良い(図10、11)


この入力情報は編集履歴のユーザ名+メールアドレスの項目に表示される(図12)

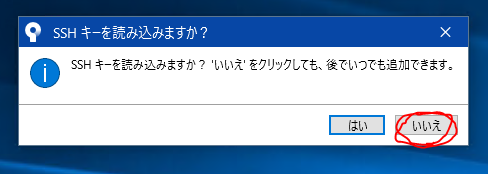
次、sshキーの読み込み。いいえを選択(図13)

これで初期設定は終了。

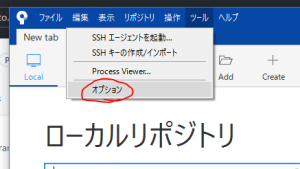
ついでにGitHubにもログインして、プライベートレポジトリにアクセス出来るように、また自分のレポジトリの管理が出来るようにする。ツール > オプション を開く。

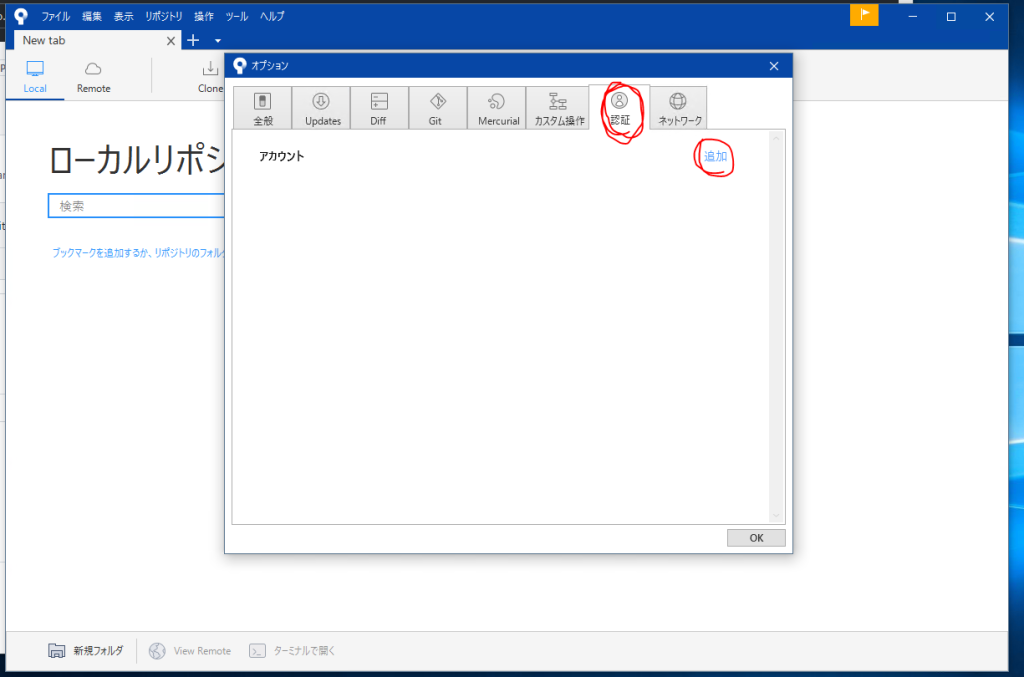
「認証」を押してアカウントを「追加」

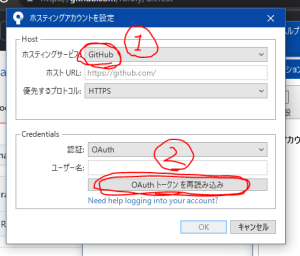
GitHubを選んでOAuthトークンを読込

成功したらSourceTreeに戻る。

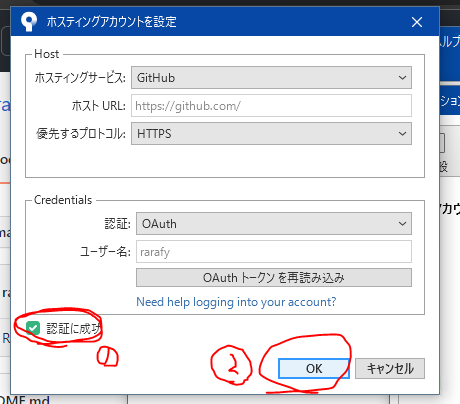
「認証に成功」が出ているはずなので、確認して「OK」

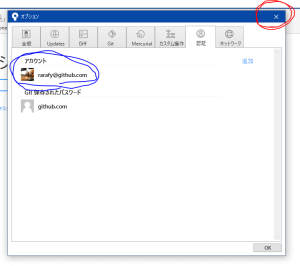
Gitアカウントが作成されたので閉じてまた元の画面に戻る。

④GitHubレポジトリのクローン
ダウンロードだけする場合は、GitHub側の “Download ZIP” でも問題ない。だが、ここではファイルのアップロードがしたいので、さっきのGitHubのレポジトリを手元に持って来よう。
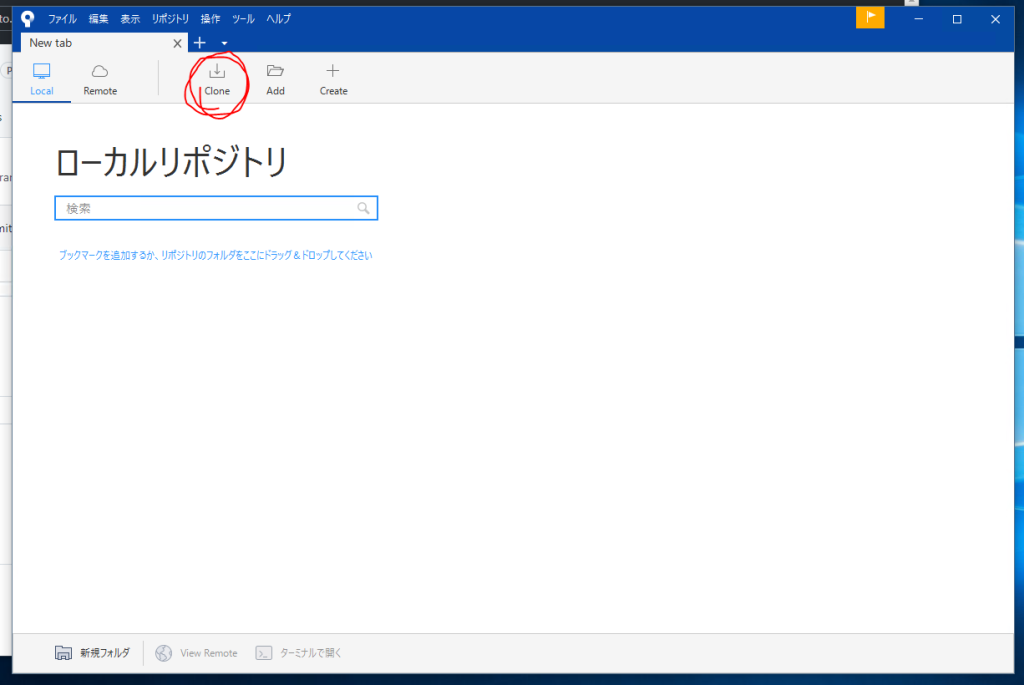
Cloneを選択して

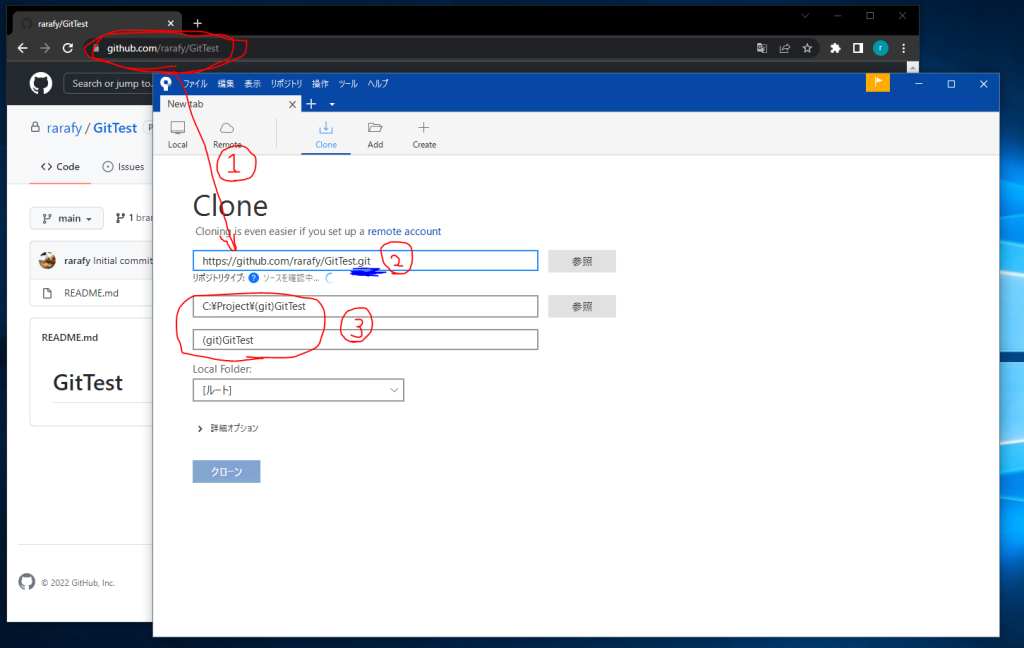
URLを入力し、末尾に.gitを追加
それと同時にクローン(コピー)先のフォルダを指定。分かりやすいところが良い。

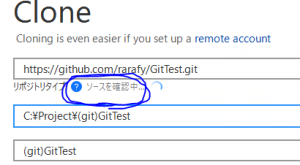
・・・おっと! 「ソースを確認中」から動かなくなってしまった。

こうした事態が時々起きることがある。その場合は、落ち着いてSourceTreeを再起動。原因としては、関係ないウィンドウ(GitHubアカウントの確認ウィンドウ)が残っている、認証の機嫌が悪い などが考えられる。翌日試したら動いたというケースも実際にあった。
私もエンジニア成り立ての頃は、「再起動で直るわけwww」と思っていたが、ハードウェアを触り始めてから己の無知さを恥じた。再起動の効果は抜群だった。
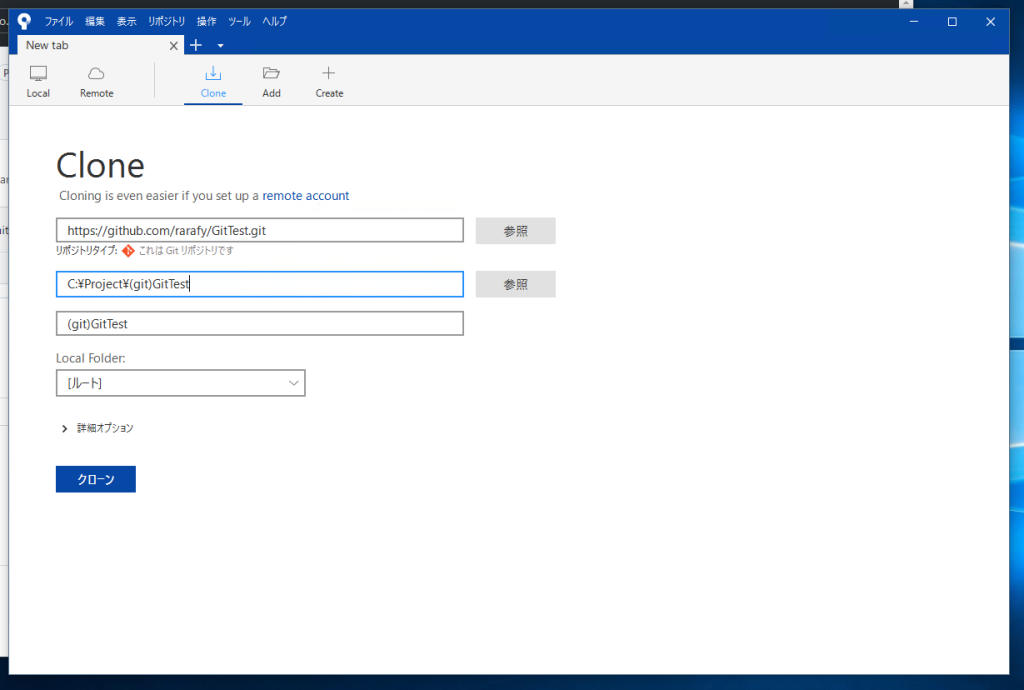
さて、図18のように認証に成功したら、「クローン」を押す。

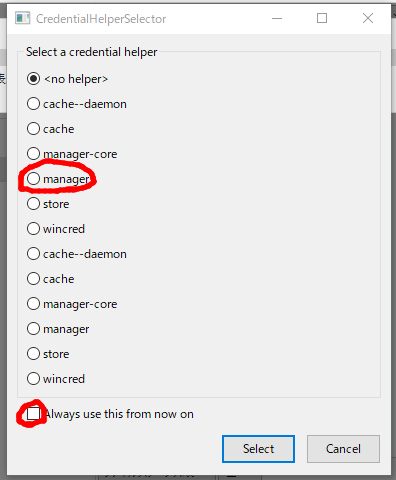
認証について聞かれた場合、”Manager”を選択。Always use this from now onにチェックを入れてOKを押す。合計2回聞かれるはず。

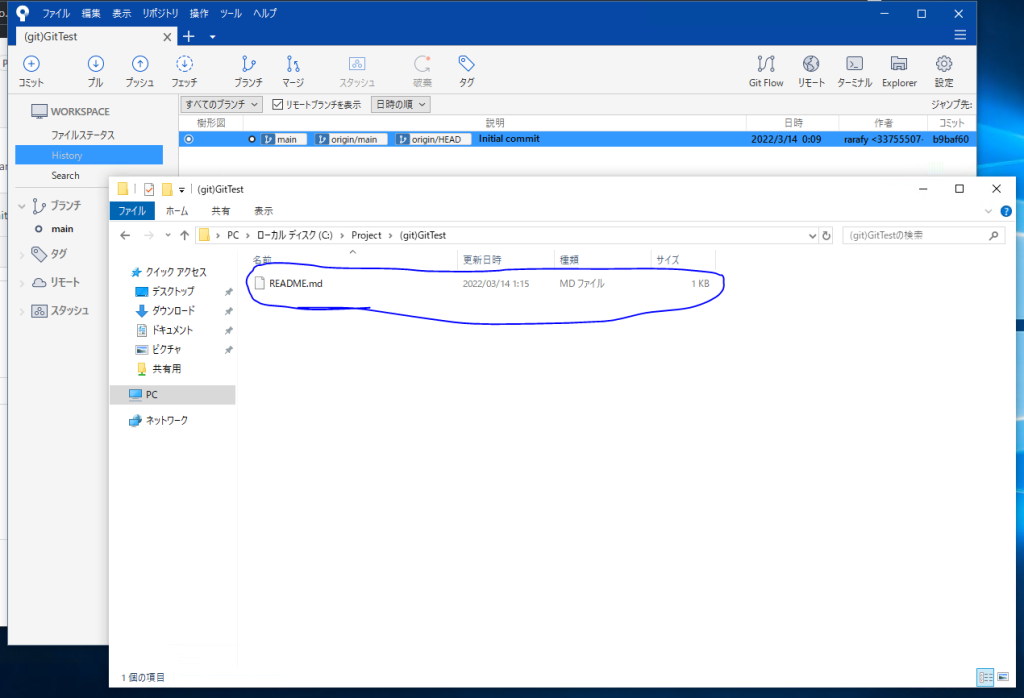
しばらくするとクローンが完了する。Explorerでファイルの場所を開いて確認してみる(図20)。

⑤Unityプロジェクトのアップロード
Unityプロジェクトをアップロードするにあたって、そのままフォルダをネットに上げると “Library” フォルダがファイルサイズを圧迫して大変なことになってしまう。そこで、これらのファイルの差分を無視するファイルを作る。ファイルは “.gitignore” という名前で呼ばれることが多い。
自分は世の中に出回っているものに手を加えて使っている。ここに置いておくので使って欲しい。
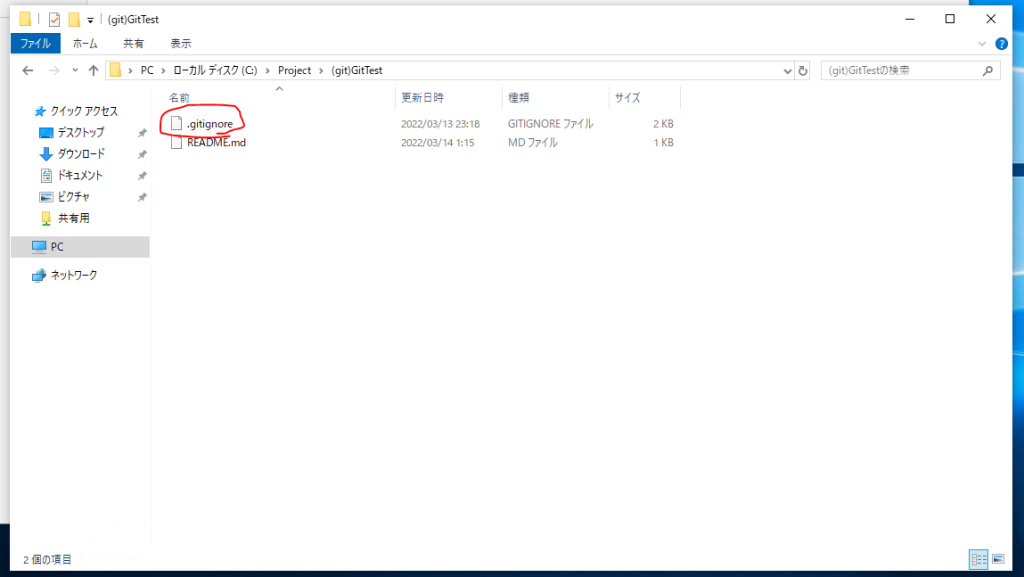
上のファイルをダウンロードしたら、図21のようにさっきレポジトリをクローンした先にコピペする。ファイル名を間違えないよう注意!

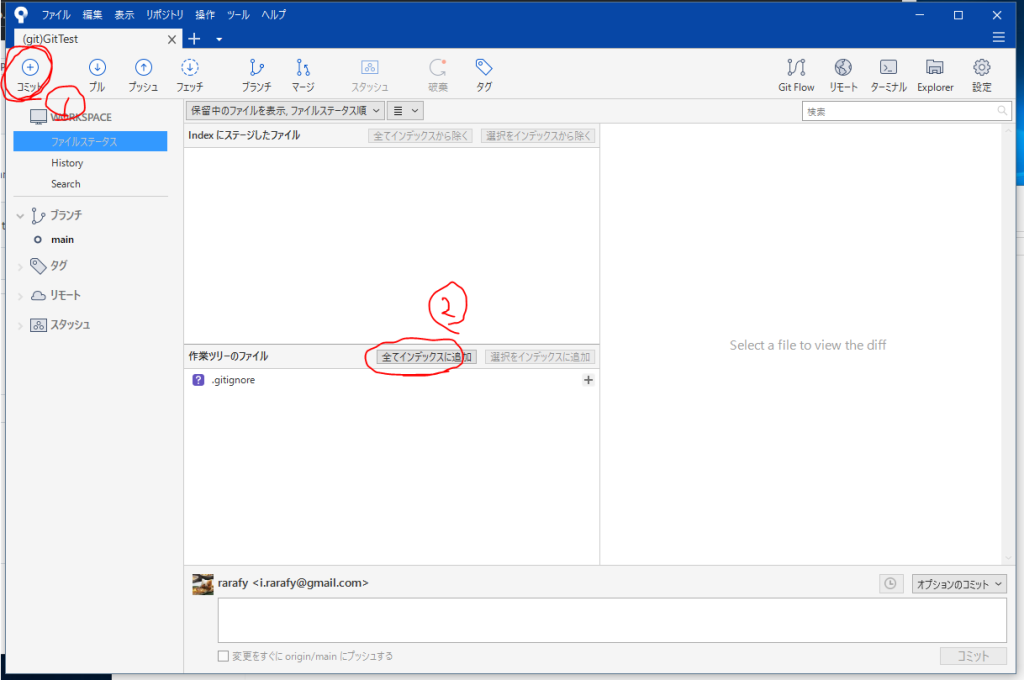
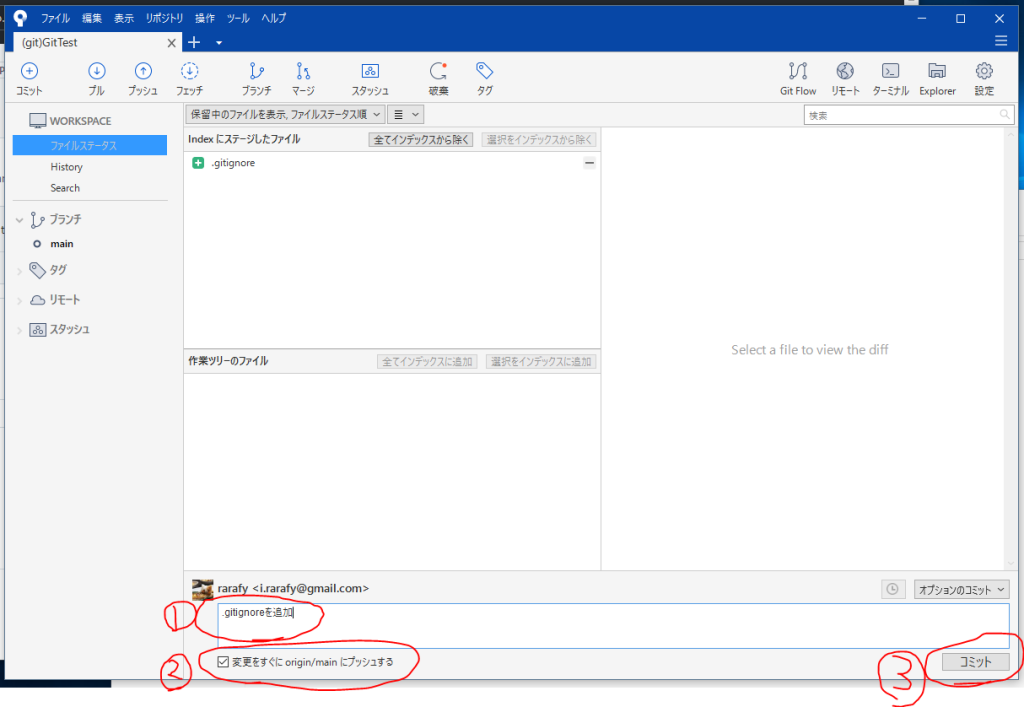
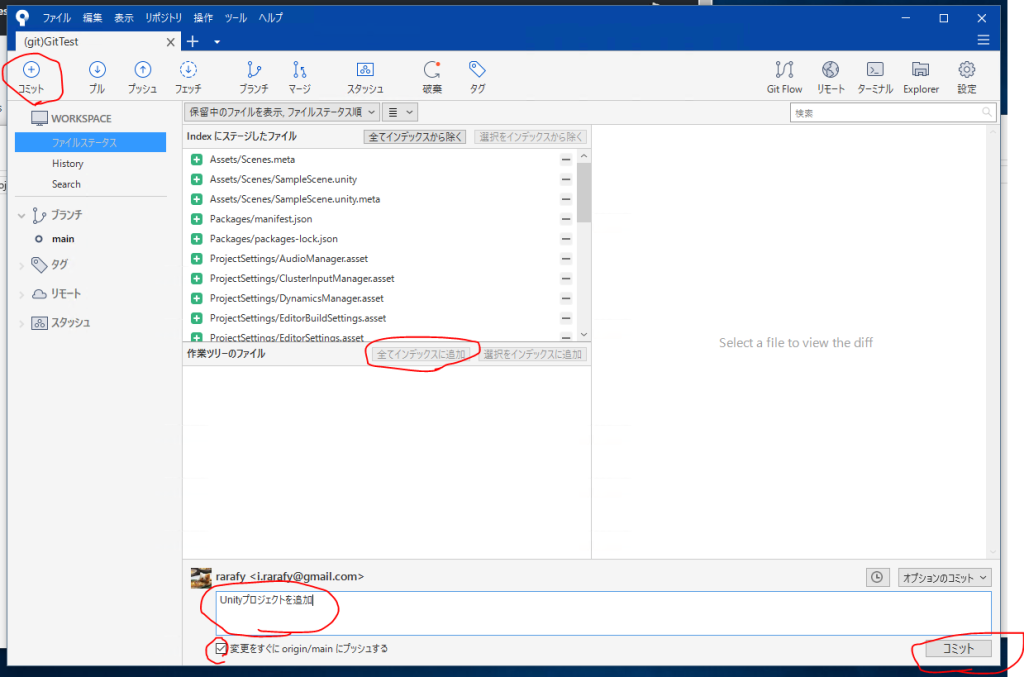
SourceTreeを開いて「コミット」「全てインデックスに追加」を押す(図22)

適切なコミットメッセージを書き、“変更をすぐに origin/mainにプッシュする” にチェックを入れて「コミット」を押下。

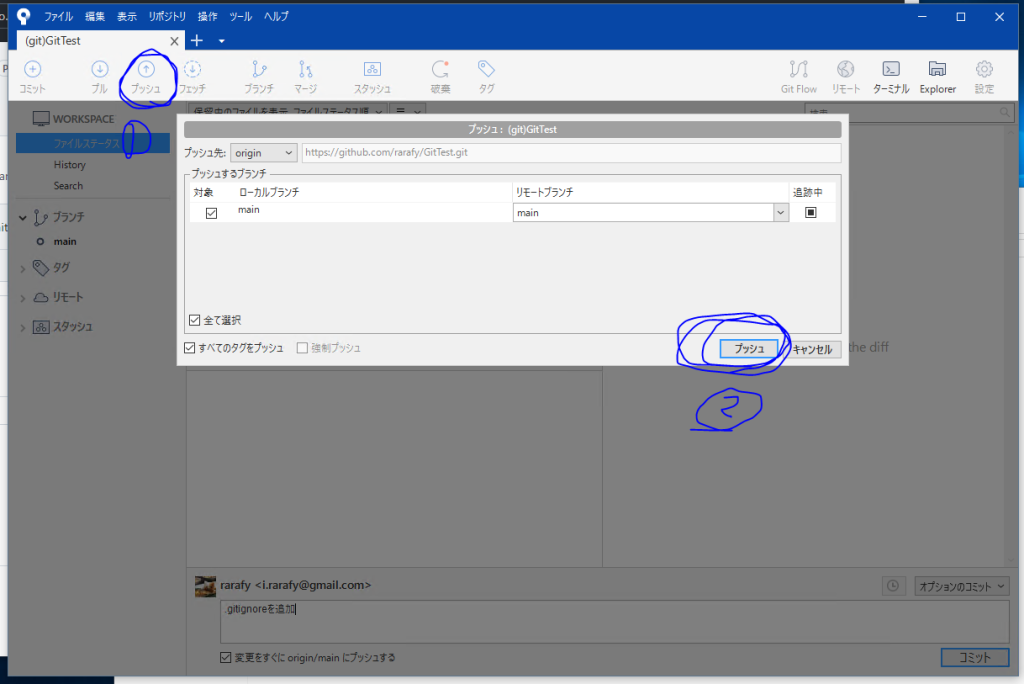
チェックを入れ忘れてコミットしてしまった場合、プッシュタブを選択して、後から差分をサーバにプッシュ良い。どちらの方法でも同じ結果が得られる(図24)。

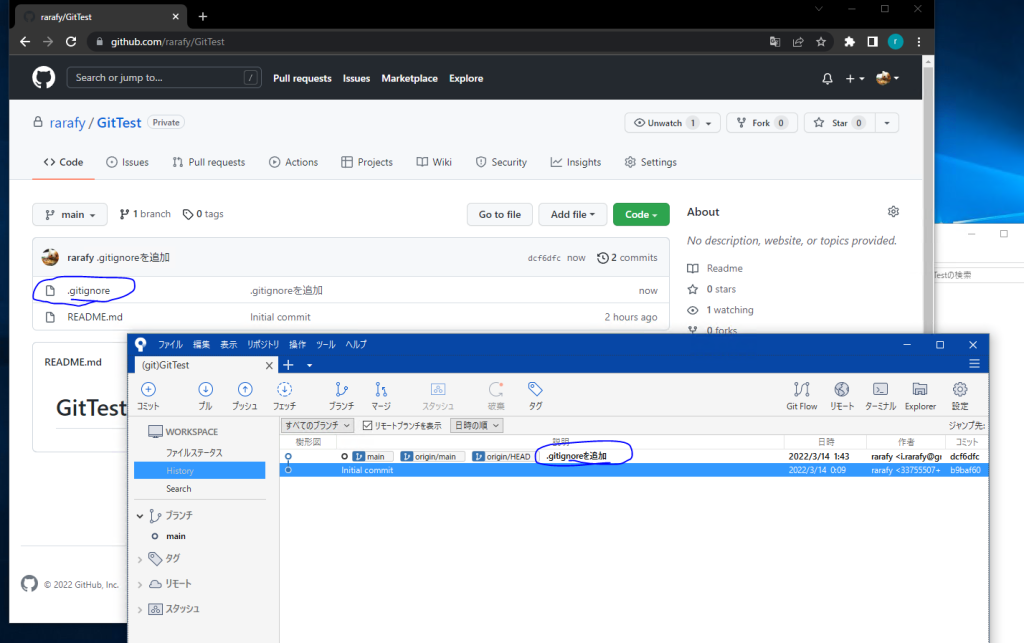
この段階でGitHub上で “.gitignore” というファイルが追加され、SourceTreeには作業履歴が表示される。

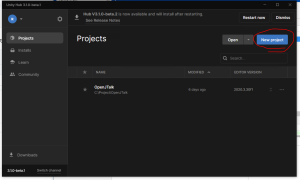
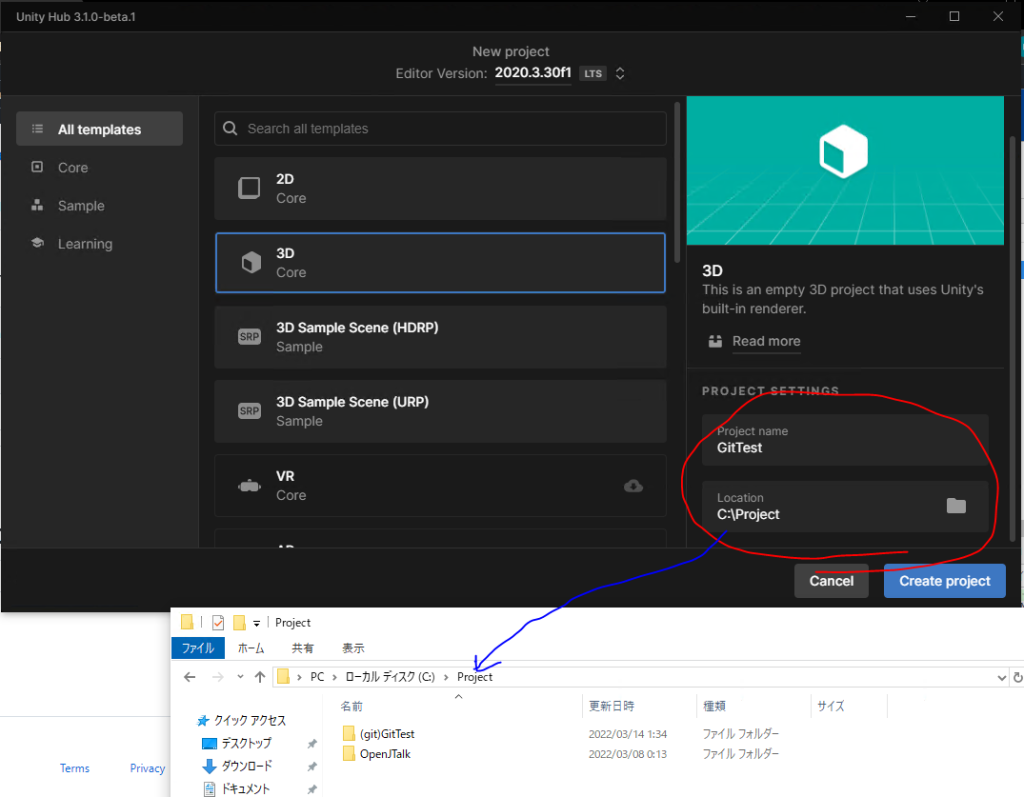
Unityプロジェクトを作成する。UnityHubを開いて新規プロジェクトを作成(図26)。

適当に場所と名前を決めて作成。後で、プロジェクトの中身を先のgitフォルダに丸ごとコピペする。プロジェクトは分かりやすい場所に作る(図27)。

Unity弄りはそこそこに、プロジェクトを閉じ(図28)、

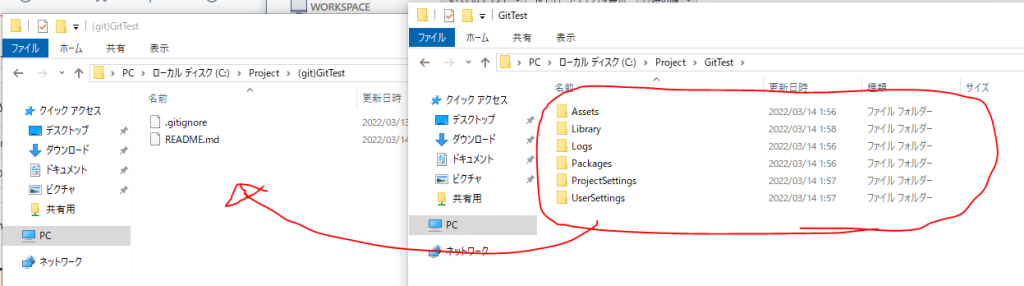
プロジェクトフォルダの中身(全ファイル)をコピペする(図29)。

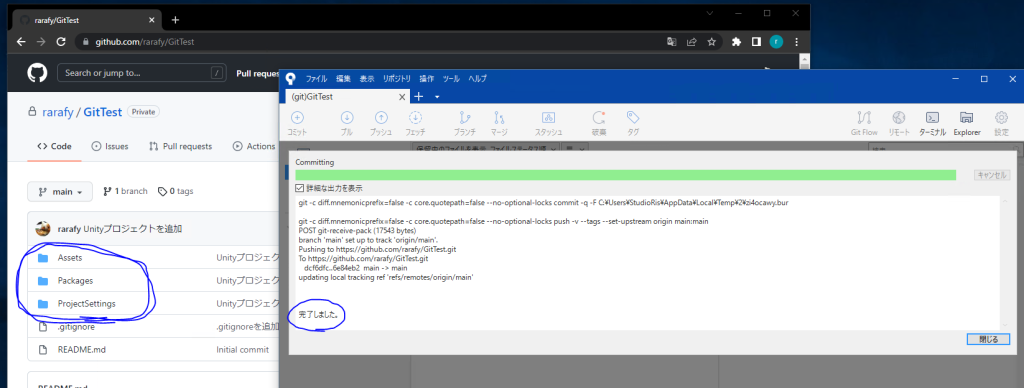
コピーが終わったらSourceTreeを開き、先と同じ要領でコミット・プッシュ

完了したら、GitHubのウィンドウを更新して変更が反映されたことを確認する

お疲れ様でした。
補足
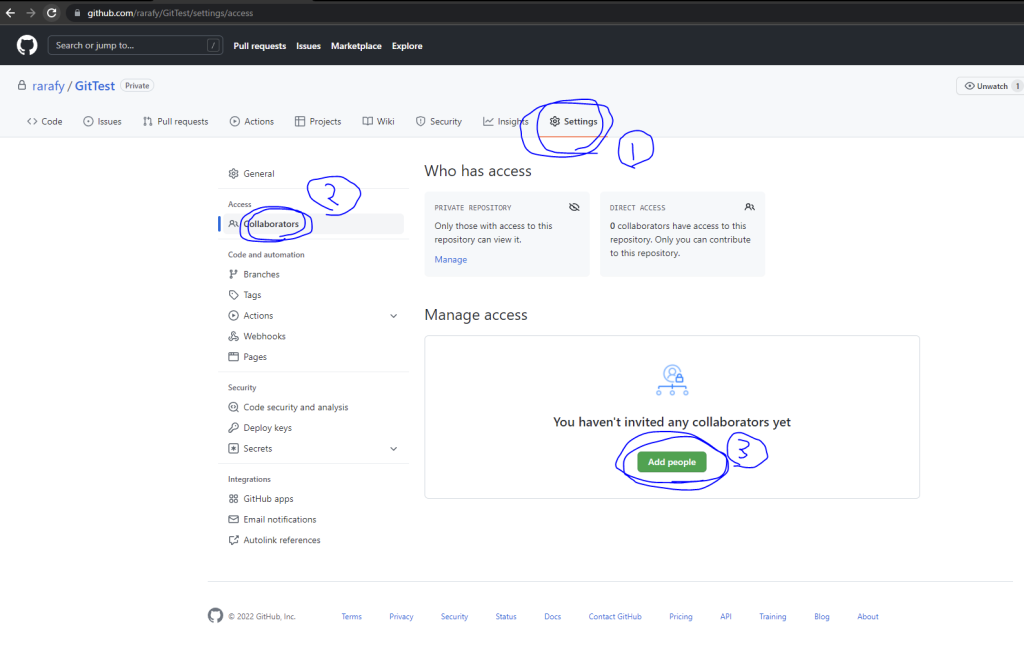
1. 複数人でファイル共有したい
GitHubの設定に複数人で同一のレポジトリを使う設定がある(補足図1)。

もし分かりづらければ補足記事を足す予定なので、コメント欄で教えてください。
2. UIがブログの画像と違う
GitHubのUIは時々変わり、ここ数年でも既に2〜3回ほど大きな変更を経験している。執筆時点から変わっている可能性は結構あるので、気づいたらコメント欄にでも書いておいてほしいです。
3. コミット・プッシュを間違えた
間違いに気づいたときの状態によって、対応がだいぶ変わってくるので都度調べる。大丈夫。ちゃんと戻せるので落ち着いて。
オススメの記事は、Qiitaの『Gitでやらかした時に使える19個の奥義』。

